Enable CORS Locally for Function Apps
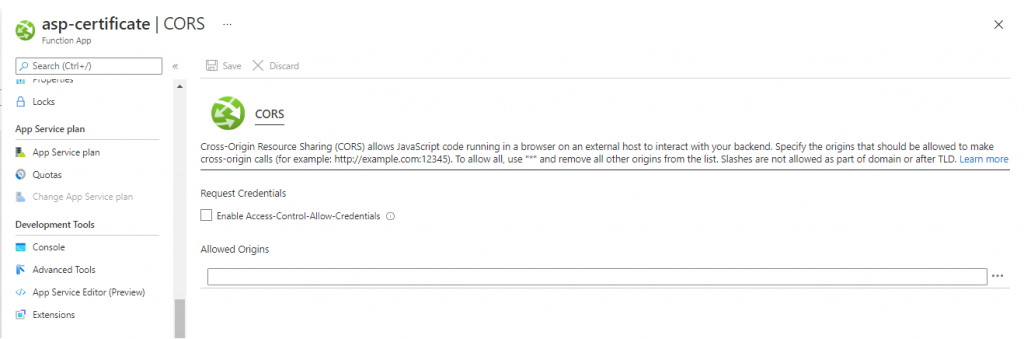
Usually Function App CORS its configured while it’s deployed to the Platform. CORS stands for Cross-origin resource sharing, is a mechanism that allows restricted resources on a web page to be requested from another domain outside the domain from which the first resource was served.

However, Azure Functions App is a complete FaaS(Function as a Service) solution. With the Azure Core Tools, installed in a VM or running inside a Docker Container, we can use Function App on premises as well. It will require further configuration but it’s possible.(However it’s not supported by the Azure App Service Support Dev/OSS team, since it’s not running on the platform, and we can’t diagnose on-premises due to the huge variety of stacks/configuration available)
You can easily create a Function App on Linux using a Custom Container by following the next example, this examples will work without issues with the CORS settings on the platform/portal when is already deployed:
Create Azure Functions on Linux using a custom image | Microsoft Docs
Azure Functions Python (docker.com)
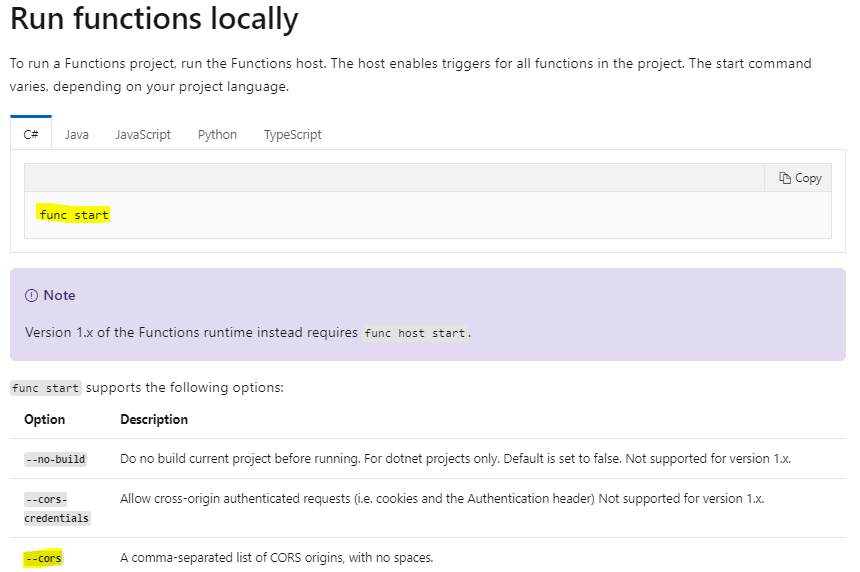
When you are running or testing your Function App locally, and you need to use CORS, we will need the Azure Functions Core Tools. or we can use the local file called “local.settings.json” as well.
OPTION #1

Example:
| Azure Function Core Tools Command | Explanation |
|---|---|
| func host start –cors http://localhost:8080,http://www.your-app.org,https://windows.azure.com | This will set the allow CORS for the specified URL, and protocol(whether is HTTP or HTTPS) |
| func host start –cors * | This will allow CORS to openly, allows requests from any origin |
Also, you can configure the CORS settings in your local.settings.json file in your Function App project:
OPTION #2
The local.settings.json file stores app settings, connection strings, and settings used by local development tools. Settings in the local.settings.json file are used only when you’re running projects locally.
| { “IsEncrypted”: false, “Values”: { “FUNCTIONS_WORKER_RUNTIME”: “<language worker>”, “AzureWebJobsStorage”: “<connection-string>”, “AzureWebJobsDashboard”: “<connection-string>”, “MyBindingConnection”: “<binding-connection-string>”, “AzureWebJobs.HttpExample.Disabled”: “true” }, “Host”: { “LocalHttpPort”: 7071, “CORS”: “*”, <———————- ****here we put the setting**** “CORSCredentials”: false }, “ConnectionStrings”: { “SQLConnectionString”: “<sqlclient-connection-string>” } } |
In the here before, we can see the local.settings.json configuration, not only for CORS, we can use it for further configuration like connection strings, App Configuration locally, too.
With that done, now you have configured CORS for your Function Apps locally
If you have any further questions or concerns, please feel free to contact me. I am always glad to advise!
Thanks for reading my blog 🙂
Dorian Isaac Vallecillo Calderón
LinkedIn Profile: https://www.linkedin.com/in/dorianivc/
Email: dorianivc1@gmail.com

